简介: QSlider移动条、QScrollBar滚动条、QProgressBar进度条控件的联动,讲解和的使用
[TOC]
本文初发于 “偕臧的小站“,同步转载于此。
简述:
详情: 见简介
编程环境: win10 x64 专业版 1803
编程软件: Qt Creator 4.8.2 (Enterprise), Qt 5.9.8
系列博文:
比较紧密的关联博文参考:
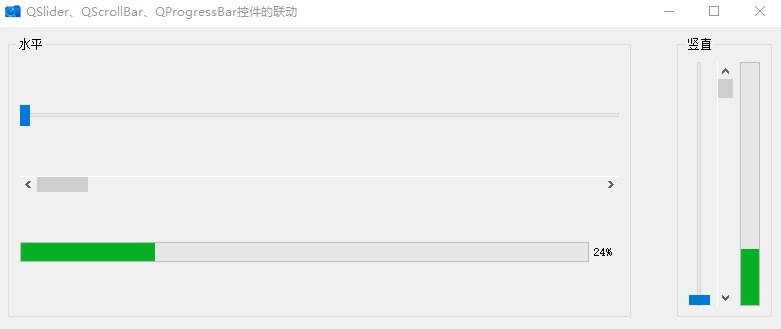
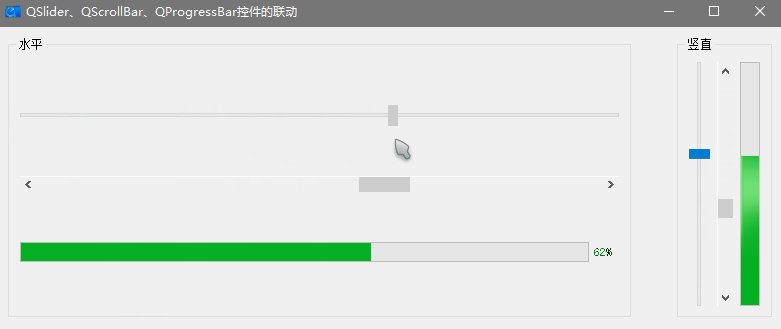
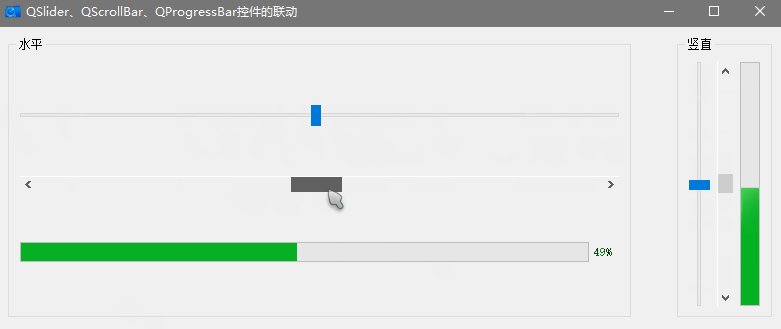
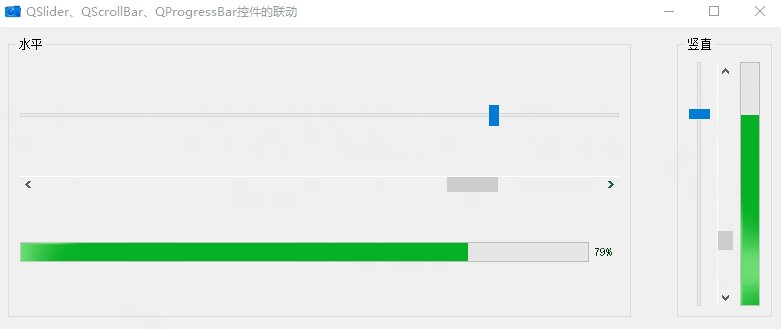
运行效果:
先放一张运行效果

继承关系:
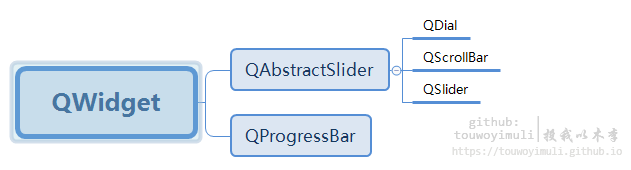
QSlider移动条、QScrollBar滚动条、进度条这三个控件,都是继承于QAbstractSlider类,其中关于QSlider和QAbstractSlider属性讲解,参考已经发过的文章https://blog.csdn.net/qq_33154343/article/details/100944831 ;关于这几个控件的继承关系如下图:

滚动条QScrollBar:
- QScrollBar 从QAbstractSlider继承而来的,具有QAbstractSlider的基本属性,没有专有属性。
进度条QProgressBar:
- QProgressBar的父类是QWidget,一般用于进度显示,常用属性如下。
| 属性 | 含义 |
|---|---|
| minimum | 最小值 |
| maximum | 最大值 |
| value | 当前值,可以设定或读取当前值 |
| textVisible | 是否显示文字,文字一般是百分比表示的进度。 |
| orientation | 可以设置为水平或垂直方向。 |
| format | 显示文字的格式,“%p%”显示百分比,“%v”显示当前值,“%m”显示总步数。缺省为“%p%”。 |
代码演示:
此处实现了,信号于槽函数的多对一,从而避免了槽函数的重复写多遍
//ui->progressBarHor->setOrient1ation(Qt::Horizontal /*(the default) Qt::Vertical*/); 设置进度条水平或竖直
connect(ui->sliderHor, SIGNAL(valueChanged(int)), this, SLOT(onValChange(int)));
connect(ui->scrollBarHor, SIGNAL(valueChanged(int)), this, SLOT(onValChange(int)));
connect(ui->scrollBarHor, SIGNAL(valueChanged(int)), this, SLOT(onValChange(int)));
connect(ui->sliderVer, SIGNAL(valueChanged(int)), this, SLOT(onValChange(int)));
connect(ui->scrollBarVer, SIGNAL(valueChanged(int)), this, SLOT(onValChange(int)));
connect(ui->progressBarVer, SIGNAL(valueChanged(int)), this, SLOT(onValChange(int)));
===================================================================================
//对应的槽函数
void ExQProgressBar::onValChange(int val)
{
ui->sliderHor->setValue(val);
ui->scrollBarHor->setValue(val);
ui->progressBarHor->setValue(val);
ui->sliderVer->setValue(val);
ui->scrollBarVer->setValue(val);
ui->progressBarVer->setValue(val);
}源码下载:
https://github.com/xmuli/QtExamples 【QtQProgressBarEx】


