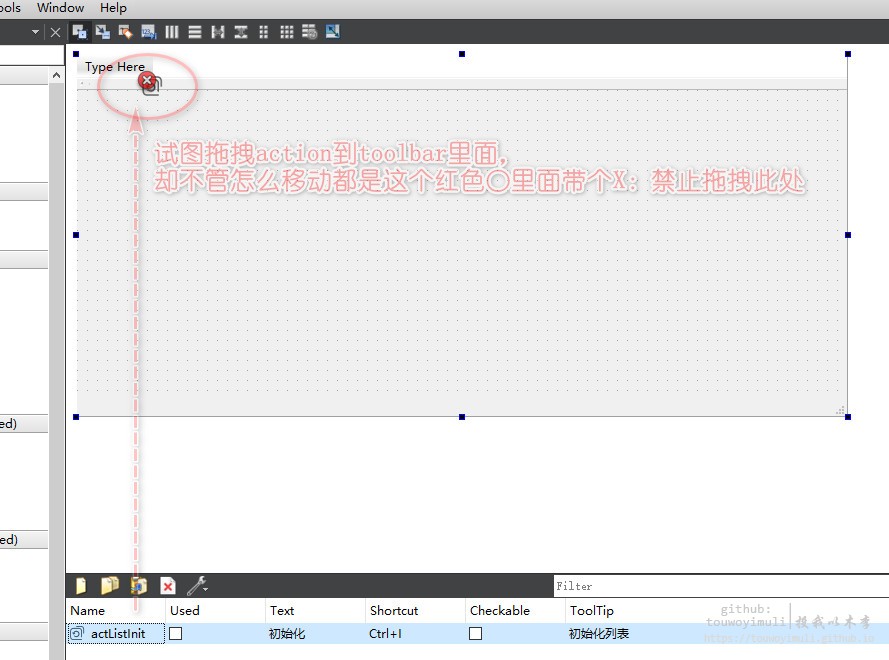
简介: 在Qt的Design设计师里面,试图拖拽action到toolbar里面,却不管怎么移动都是一个红色○里面带个X:位禁止拖拽此处,无法拖拽成功。
[TOC]
本文初发于 “偕臧的小站“,同步转载于此。
简述:
详情: 见简介
编程环境: win10 x64 专业版 1803
编程软件: Qt Creator 4.8.2 (Enterprise), Qt 5.9.8
本文初发于 “偕臧的小站“,同步转载于此。
知识分享:
问题:
试图拖拽action到toolbar里面,却不管怎么移动都是这个红色○里面带个X:禁止拖拽此处

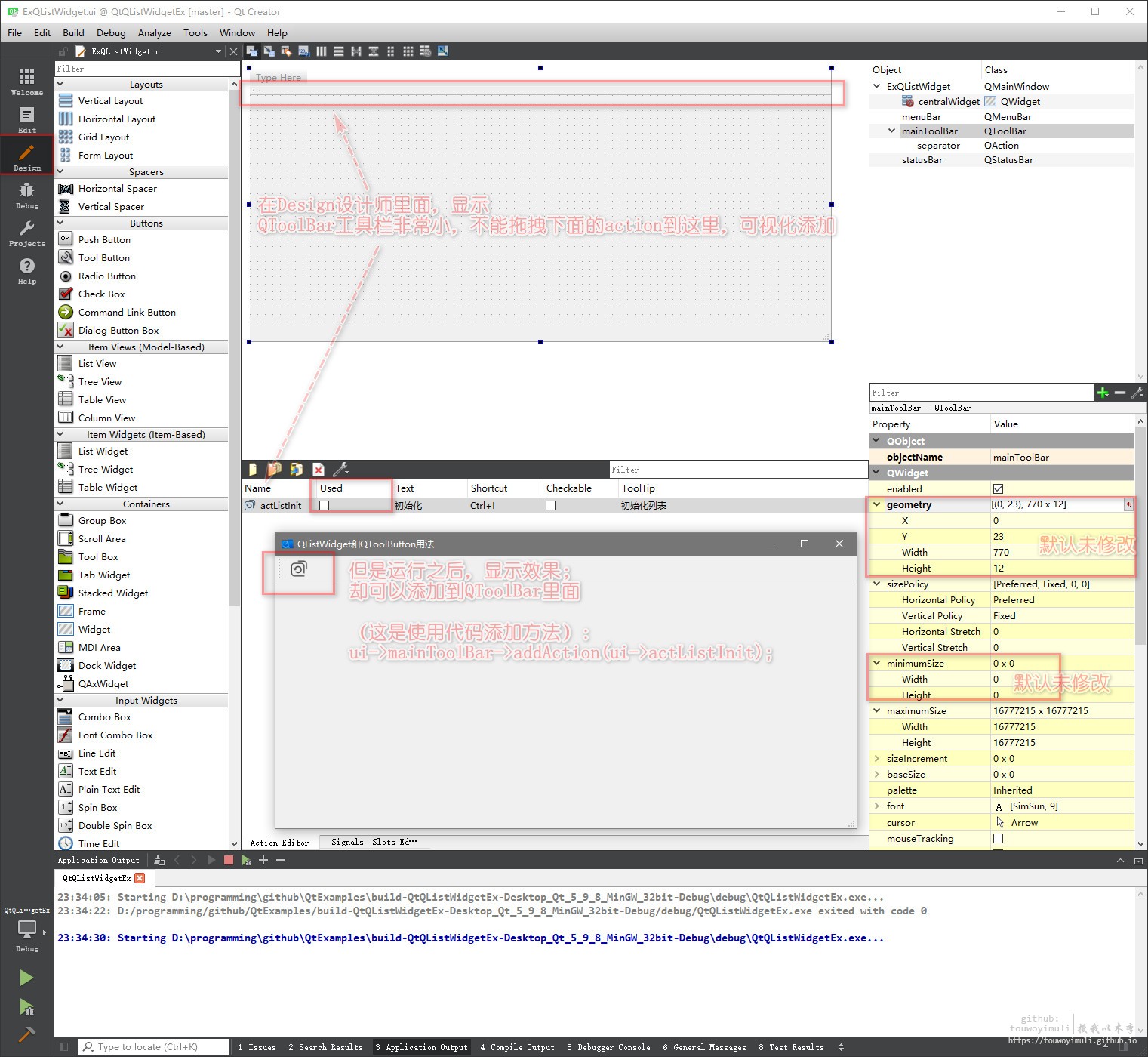
在Design设计师里面,显示QToolBar工具栏非常小,不能拖拽下面的action到这里,进行可视化的添加;

可行的方法:
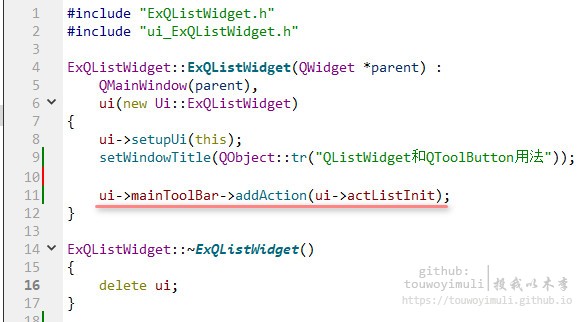
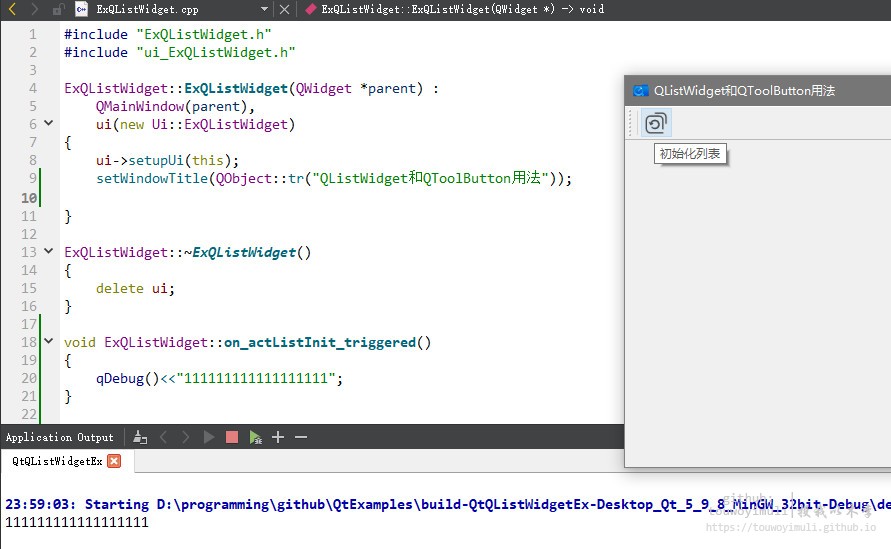
但是运行之后,想要得到的显示效果的一个方法(不算让我满意);就是可以添加到QToolBar里面(这是使用代码添加方法):ui->mainToolBar->addAction(ui->actListInit);

解决方法:
- 方法一: 仍然坚持暴力拖拽,屡次进行尝试,或许偶尔几次会成功

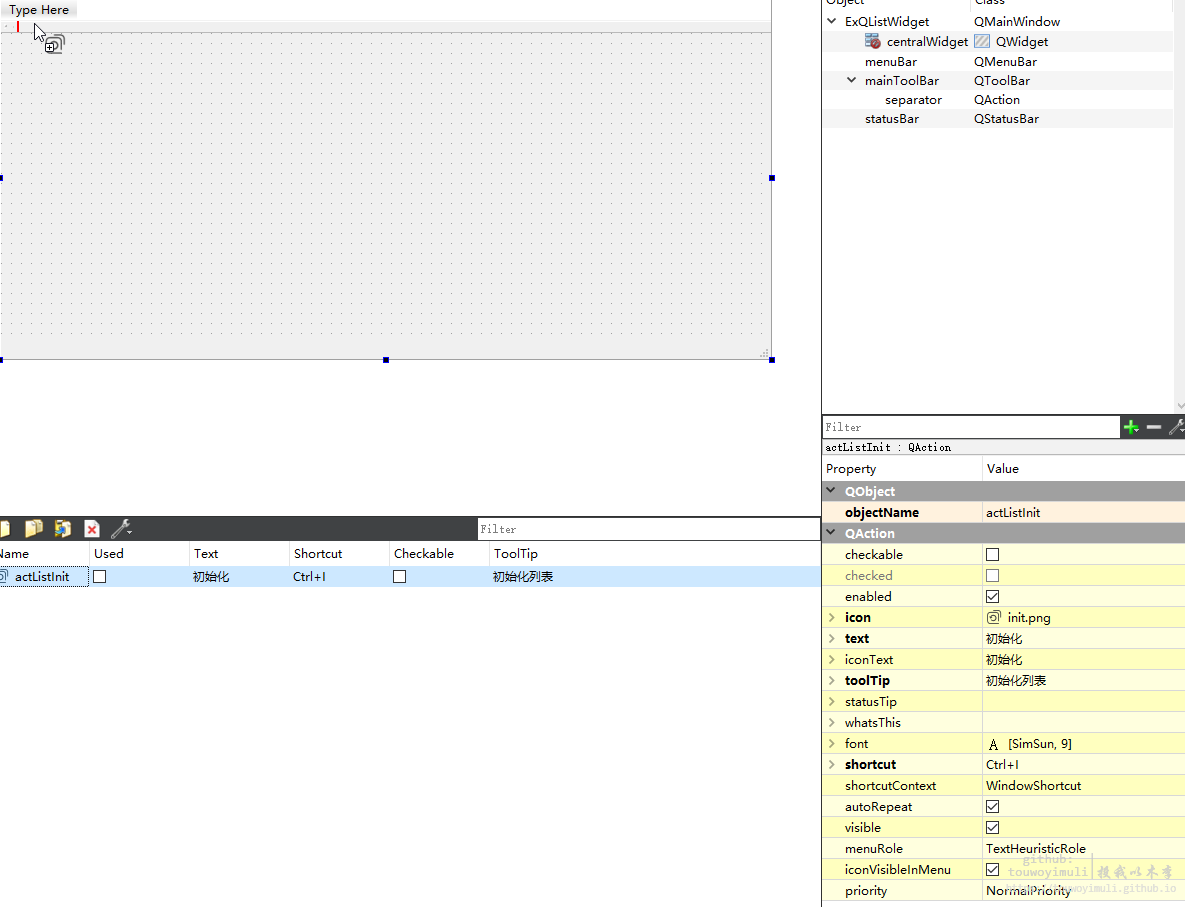
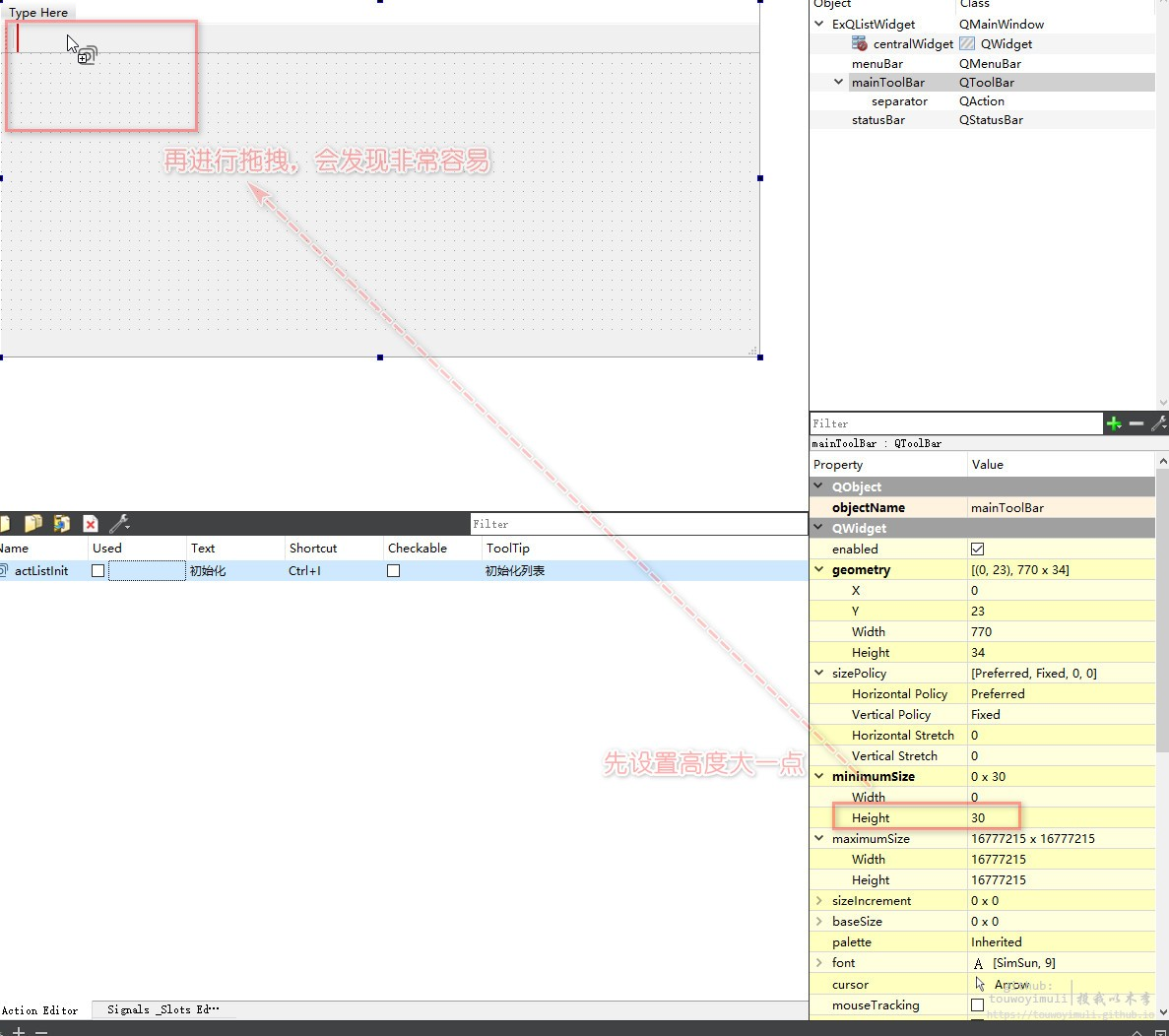
- 方法二:先调整QToolBar的miniumSize的Height的大小,设置大一点,然后进行拖拽,会发现如此容易(下图红线中,是表示可以拖拽放在此处)

运行效果:
- 运行成功演示

开心分享:
因为有着许许多多的热心网友的无私分享,从他们的博客中学习成长,学会很多,故也不辞辛苦也将自己的项目或经验整理成博客的形式,也提供给一起大家学习探讨与交流


