简 述: 在 mac 中修改 typora 主题的英文和中文的字体,使得码字更加舒服(win 也有效)。
[TOC]
本文初发于 “偕臧的小站“,同步转载于此。
书写环境:
💻: MacOS 10.14.6 📎 typora 0.9.9.32.1
痛点与需求:
在 mac 上面默认是使用的 github.css 主题的文字。发现 其中 I 与 l 显示效果相同(大写的 i 与小写的 L);长得一样,容易混淆;
于是就产生了想要修改一下 typora 的英文显示字体,干脆顺便把中文字体也一起换掉。
当前效果:

期望效果:

修改 css 配置:
步骤如下:
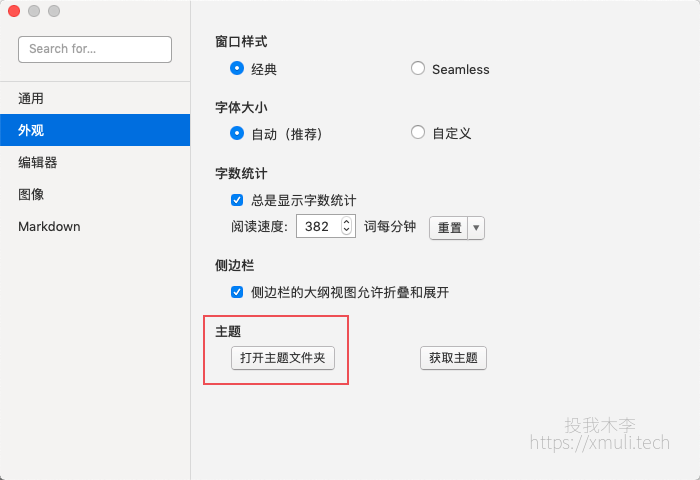
打开
typora-偏好设置-外观-打开主题设置,进入目录文件下
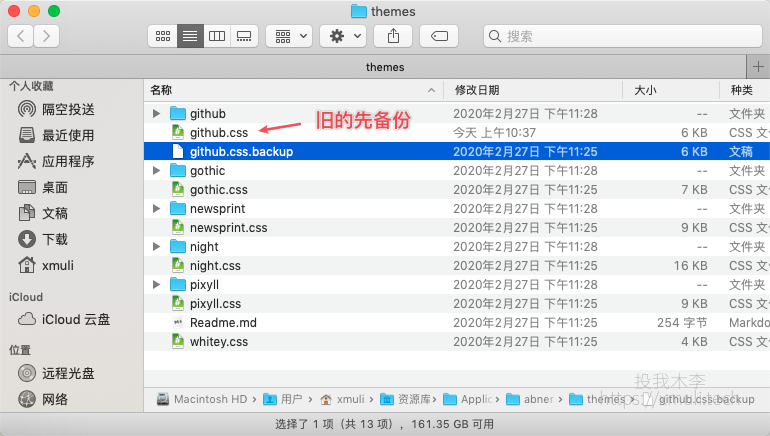
将原文件
github.css备份一份,重名为github.css.backup,留作为日后恢复
修改
github.css文件,使用文本编辑器打开,查找font-family,找到如下将可以找到如下的内容
body { font-family: "Open Sans","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif; color: rgb(51, 51, 51); line-height: 1.6; }然后将其替换为
body { font-family: "Monaco","PingFangSC-Regular","Helvetica Neue",Helvetica,Arial,sans-serif; color: rgb(51, 51, 51); line-height: 1.6; }其他的 font-family 都是不需要替换的,

修改完成之后,一定要重启 typora,才会在再次生效
说明:
通常使用到的只是
font-family: "Monaco","PingFangSC-Regular","Helvetica Neue",Helvetica,Arial,sans-serif;通常只是第一个值;第一位表示文章遇到的英文都显示为
Monaco字体(也只有英文);其次遇到的中文,再用PingFangSC-Regular字体来显示;倘若本机中没有底这两种字体,再顺延尝试第三个 Helvetica 字体和第四个 Helvetica 字体。
关于字体选择:
- mac 下:
- 英文字体:Monaco
- 中文字体:PingFangSC-Regular
- win 下:
- 英文字体:Consolas
- 中文字体:?(随你喜好)
这两款字体字体,大概是对应平台使用起来,最舒服的字体,经过多次尝试之后;其中 mac 下是默认没安装 Consolas 字体的。
mac 安装 Consolas 字体:
# 原文链接:[install consolas on mac](https://gist.github.com/avalonalex/8125197)
# Thanks to this post:
# http://blog.ikato.com/post/15675823000/how-to-install-consolas-font-on-mac-os-x
$ brew install cabextract
$ cd ~/Downloads
$ mkdir consolas
$ cd consolas
$ curl -O http://download.microsoft.com/download/f/5/a/f5a3df76-d856-4a61-a6bd-722f52a5be26/PowerPointViewer.exe
$ cabextract PowerPointViewer.exe
$ cabextract ppviewer.cab
$ open CONSOLA*.TTF附带苹方字体的中英文对照:
| 中文 | font-family(英文) | |
|---|---|---|
| 苹方-简 常规体 | PingFangSC-Regular | |
| 苹方-简 极细体 | PingFangSC-Ultralight | |
| 苹方-简 细体 | PingFangSC-Light | |
| 苹方-简 纤细体 | PingFangSC-Thin | |
| 苹方-简 中黑体 | PingFangSC-Medium | |
| 苹方-简 中粗体 | PingFangSC-Semibold |
常见字体中英文对照:
| 中文名 | 英文名 | Unicode | Unicode 2 |
|---|---|---|---|
| Mac OS | |||
| 华文细黑 | STHeiti Light [STXihei] | 534E65877EC69ED1 | 华文细黑 |
| 华文黑体 | STHeiti | 534E65879ED14F53 | 华文黑体 |
| 华文楷体 | STKaiti | 534E658769774F53 | 华文楷体 |
| 华文宋体 | STSong | 534E65875B8B4F53 | 华文宋体 |
| 华文仿宋 | STFangsong | 534E65874EFF5B8B | 华文仿宋 |
| 丽黑 Pro | LiHei Pro Medium | 4E3D9ED1 Pro | 丽黑 Pro |
| 丽宋 Pro | LiSong Pro Light | 4E3D5B8B Pro | 丽宋 Pro |
| 标楷体 | BiauKai | 680769774F53 | 标楷体 |
| 苹果丽中黑 | Apple LiGothic Medium | 82F9679C4E3D4E2D9ED1 | 苹果丽中黑 |
| 苹果丽细宋 | Apple LiSung Light | 82F9679C4E3D7EC65B8B | 苹果丽细宋 |
| Windows | |||
| 新细明体 | PMingLiU | 65B07EC6660E4F53 | 新细明体 |
| 细明体 | MingLiU | 7EC6660E4F53 | 细明体 |
| 标楷体 | DFKai-SB | 680769774F53 | 标楷体 |
| 黑体 | SimHei | 9ED14F53 | 黑体 |
| 宋体 | SimSun | 5B8B4F53 | 宋体 |
| 新宋体 | NSimSun | 65B05B8B4F53 | 新宋体 |
| 仿宋 | FangSong | 4EFF5B8B | 仿宋 |
| 楷体 | KaiTi | 69774F53 | 楷体 |
| 仿宋_GB2312 | FangSong_GB2312 | 4EFF5B8B_GB2312 | 仿宋_GB2312 |
| 楷体_GB2312 | KaiTi_GB2312 | 69774F53_GB2312 | 楷体_GB2312 |
| 微软正黑体 | Microsoft JhengHei | 5FAEx8F6F6B639ED14F53 | 微软正黑体 |
| 微软雅黑 | Microsoft YaHei | 5FAE8F6F96C59ED1 | 微软雅黑 |
去掉 H2 标题下的横线
还是同一个 css 文件,注释掉如下行
h2 {
font-size: 1.75em;
line-height: 1.225;
/* border-bottom: 1px solid #eee; 注释掉这一行*/
}参考:


