简 述: 前面有几次因为换了 Win 和 Mac 系统,且后面换过两次主题,都是想着把前面旧的切断,然后重新搭建;这里再次记录一下,用作备份,后面若是迁移,就有参考(这次涉及多 Action 自动化部署), 应该是不在需要再在新的环境中部署的
[TOC]
本文初发于 “偕臧的小站“,同步转载于此。
部署环境:
💻: MacOS 10.14.6 📎 uos20 amd64 📎 win10 2004
在 Mac 和 Win 上面都有部署过静态博客的经验,其中 Mac 实际的坑会多一点。
部署记录:
我的个人博客:现在是采用 Hexo + github Page + github 图床 + PicGo + cdn + Action 来完成自动化;
准备工作: 在本地机器上安装 nodejs 和 hexo 这两个,使用 --version 确认安装成功;
注:其中 xmuliMark 为在 github 上创建的新的空的仓库,然后 clone 到本地机器的空文件夹;
# 建站:
hexo init xmuliMark
cd xmuliMark
npm install
# 使用 yun 主题
git clone -b master https://github.com/YunYouJun/hexo-theme-yun themes/yun
npm install hexo-render-pug hexo-renderer-stylus
将 yun 下的 .git 和 .github 文件夹 改名为 backup.git 、backup.github # 便于后面 yun 主题升级
个性化配置 yun 和 hexo 主题
# hexo d 命令报错 ERROR Deployer not found: git 的解决方案
npm install hexo-deployer-git --save
# 创建一个空的分支,设置为默认分支,避免提交之后被记录有贡献
git checkout --orphan=noContributions
git rm -rf .
touch README.md
书写 README.md
git push origin master -f
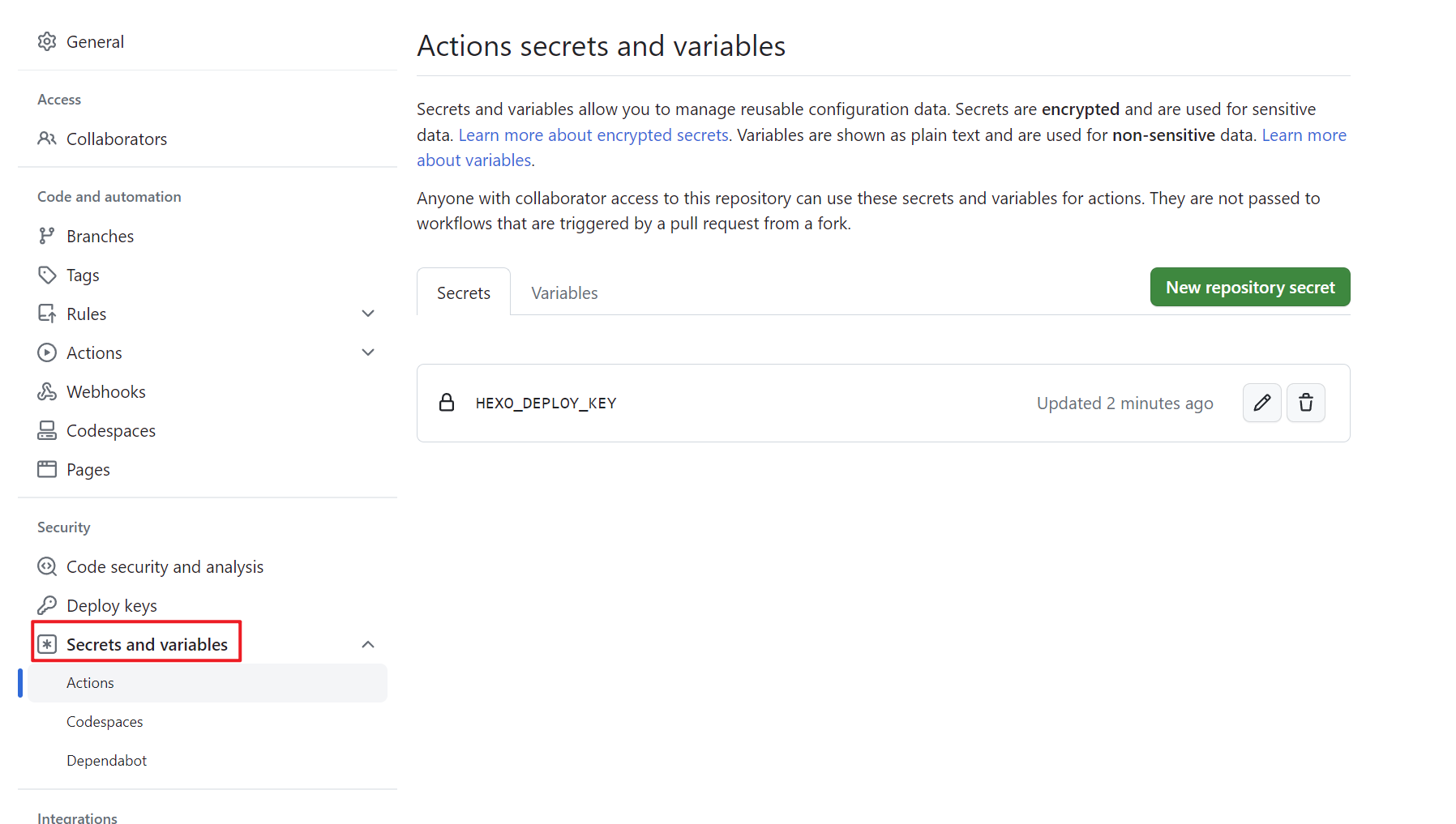
在 github 网页设置为默认分支 在书写 *.md 文章的仓库中,在 GitHub 网页的 “settings-Secrets and variables” 中,创建一个名为 HEXO_DEPLOY_KEY 的变量(下面脚本会用到),其值为本地机器的 git 私有秘钥( cat ~/.ssh/id_rsa 所输出的值);

在 xxx/.github/workflows/hexoDeploy.yml (注:hexoDeploy 可以为任意名称)里面书写如下;用作自动 CI (ACtion) 使用,自动部署到 xmuli.github.io 这个仓库下。该脚本作用是收到 push 就会触发,将这里的仓库解析为脚本,生成网页到 xmuli.github.io 仓库下;
name: Hexo Deploy Automatically
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Node.js envs
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: Hexo deploy
env:
HEXO_DEPLOY_KEY: ${{ secrets.HEXO_DEPLOY_KEY }}
run: |
mkdir -p ~/.ssh/
echo "$HEXO_DEPLOY_KEY" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
git config --global user.name "xmuli"
git config --global user.email "xmulitech@gmail.com"
npm i -g hexo-cli
npm i
hexo clean && hexo generate && hexo deploy经过上面的部署后,最终的效果如下:
可以在任意一台电脑下书写 .md 文件,然后 push 上传的 github 的仓库,就会自动部署看到的网页;



